Illustrator(イラストレーター)とは?使い方や知っておきたい機能についてご紹介
Adobe Illustrator(イラストレーター)は、文字や画像を組み合わせたり、線を描画することでデザインなどを行うためのソフトです。
この記事では、Illustrator(イラストレーター)とは?から使い方、画像の埋め込みや、知っておきたいアウトライン化の機能などを紹介します。
もくじ
- Illustrator(イラストレーター)とは
- Illustrator(イラストレーター)でデザイン・作成できるもの
- Illustrator(イラストレーター)のデザイン機能の紹介
- Illustrator(イラストレーター)とPhotoshop(フォトショップ)との違い
- Illustrator(イラストレーター)のファイルの新規作成・保存
- Illustrator(イラストレーター)の「描画ツール」の使い方や「塗りつぶし」
- Illustrator(イラストレーター)の「ペンツール」の使い方
- Illustrator(イラストレーター)の「選択ツール」「ダイレクト選択ツール」の使い方
- Illustrator(イラストレーター)の「文字ツール」の使い方
- Illustrator(イラストレーター)の「レイヤー操作」について
- Illustrator(イラストレーター)の「画像の埋め込み」について
- Illustrator(イラストレーター)の「アウトライン化」について
- まとめ
Illustrator(イラストレーター)とは

Illustrator(イラストレーター)とはAdobe社が提供するデザインソフトす。
正式名称はAdobe Illustrator(アドビ イラストレーター)となります。
Illustrator(イラストレーター)で作成できるのは「ベクター画像」で、拡大しても画像が荒くなりません。
拡大しても画像が荒くならないということは、ポスターやチラシなどの媒体に応じて大きさが変わるロゴなどをデザインするのに適しています。
Illustrator(イラストレーター)とは拡大してもジャギー(階段状のギザギザ)が出ない「グラフィックやイラスト」の作成・編集ソフトとまずは理解しておくと良いでしょう。
Illustrator(イラストレーター)でデザイン・作成できるもの
Illustrator(イラストレーター)は印刷物やデジタル素材などを作成するデザインツールです。
Illustrator(イラストレーター)でデザインできるものを次の章から紹介していきます。
ポスター・フライヤー
Illustrator(イラストレーター)でポスターやフライヤー(チラシよりもサイズが小さく、しっかりとした紙質の配布物)など、広く多くの人に知ってもらうための印刷物のデザインができます。
Illustrator(イラストレーター)でのデザインは事務用の文章作成ソフトとは違って自由度が高く、スペースや配置を大胆に使えます。
魅力的なイラストをアイキャッチ(人の注意を引きつけるもの)に、テキストで告知したい情報を伝えましょう。

パンフレット、メニューなどの折り込み小冊子
Illustrator(イラストレーター)はパンフレットやメニューなど、案内用の小冊子をデザインできます。
特に折り込み小冊子(1枚の用紙を二つ折りや三つ折りに畳んだ印刷物)は手軽に作成が可能です。
お店のサービスメニュー紹介、イベント案内など、さまざまに活用されています。
デザイン次第で高級感を持たせたり、気軽に持ち歩ける冊子として配布したりできます。

名刺、招待状などのカード類
Illustrator(イラストレーター)では、カードのようなちょっとした印刷物のデザインもできます。
たとえば、名刺や、店舗案内のショップカードの作成も可能です。
さらに、結婚式などの席札など、催し会場に華やぎを添える、招待状、お礼状など、社会生活においてやり取りする簡単な書状も作成できます。

外装パッケージ・ラベル
人に渡すプレゼントや、自社商品の包装をIllustrator(イラストレーター)で自作し、オリジナリティを出せます。
包むプレゼントのイメージにふさわしいデザインなら、中身をより魅力的に見せ、ワクワク感を演出できます。
Illustrator(イラストレーター)ならラベルやパッケージの形状も自由にデザインできます。
ラベルならば一般的な長方形のほか、波形などデコラティブな形にしても良いでしょう。
外装パッケージは一般的な箱型、テトラ型、牛乳パック型、ラッピングペーパーまで、組み立て可能な形状ならば全て作成できます。

ロゴ
企業ロゴやブランドロゴは、看板や商品パッケージ、郵送物、名刺まで大小さまざまなものに使われます。
Illustrator(イラストレーター)の画像は拡大・縮小しても壊れないため、ロゴの作成に最適です。
ほかにも、クラブやサークル、スポーツチームなど団体のシンボル的なロゴを作成することもできます。
オリジナルのロゴTシャツやユニフォームで仲間との連帯感などを高められます。

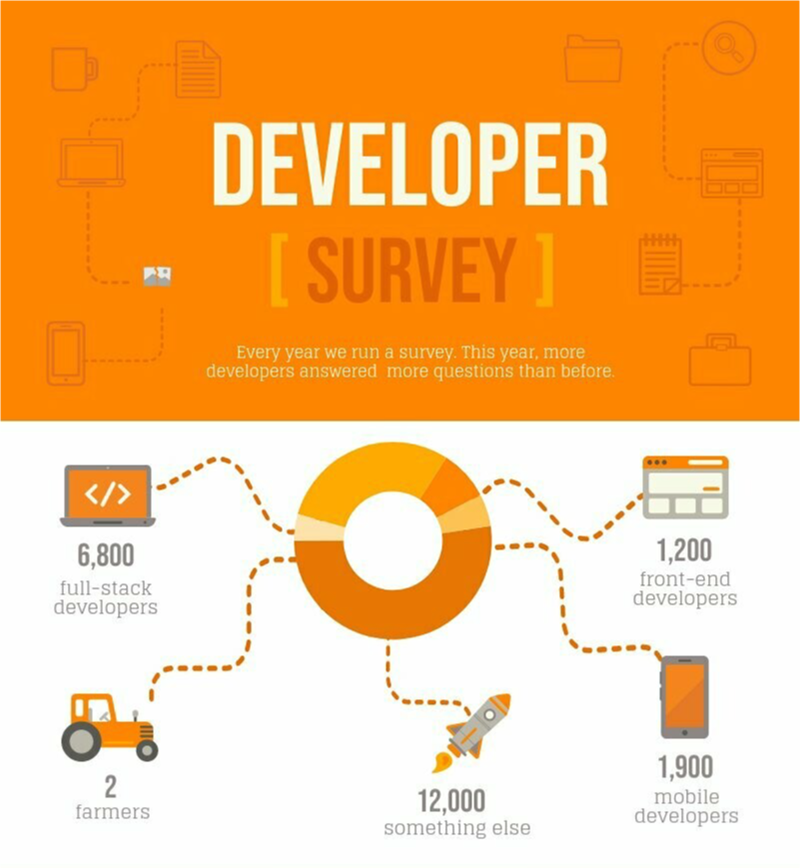
インフォグラフィック
インフォグラフィックとは、各種のデータを直感的にわかるようにビジュアル化したものです。
ビジネス資料や教育教材、標識、地図など、さまざまに利用されています。
文字とグラフィックを併用すると、読み手の興味を引き、伝えたい内容をわかりやすくすることができます。
Illustrator(イラストレーター)で作成したインフォグラフィックはオフィス用ソフトに比べると段違いのクオリティに仕上げることも可能です。

Illustrator(イラストレーター)のデザイン機能の紹介
Illustrator(イラストレーター)ではデザインをゼロの状態から作り上げていく事が出来ます。
ゼロからのデザインはイラストを描くだけでなく、さまざまな素材や工程を必要とします。
Illustrator(イラストレーター)はデザイン作りに必要などんな機能を備えているのかを紹介していきます。
基本図形の作成・変形
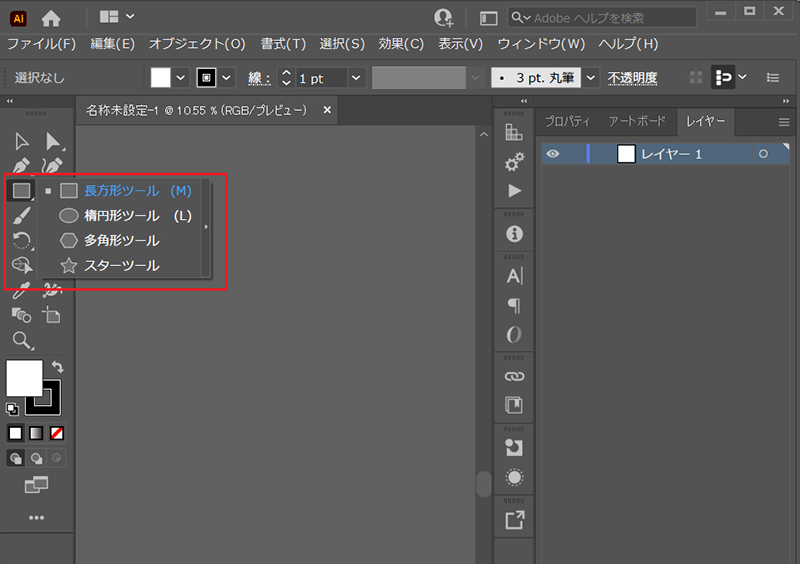
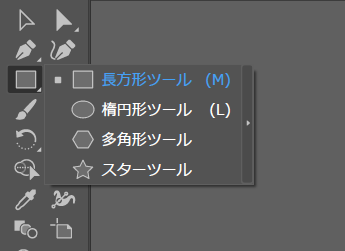
Illustrator(イラストレーター)には図形作成の基礎となる「丸」「四角」「多角形」「星」の基本的な図形を作成する機能があります。

メニューを長押し(クリックしたままの状態)にすることで各ツールのアイコンが表示されます。
基本は「長方形ツール」「楕円形ツール」「多角形ツール」「スターツール」となり、その他に「角丸長方形ツール」と「フレアツール」などもあります。
「ツール」メニューに表示されるアイコンはデフォルトの「長方形ツール」のままではなく、直前に使用したものに変化するようになっています。

図形の大きさも自由に変更できます。
また数値入力やショートカットキーによる基本図形の変形、例えば「多角形」の角の数の変更なども可能です。

文字の加工
Illustrator(イラストレーター)で文字の形や配置を編集し、見た人に訴えかけるデザイン文字を作成できます。
加工対象の文字のベースとなる文字フォント(ゴシック体や明朝体など)も選べます。
Illustrator(イラストレーター)での文字の加工の手法は以下のようなものがあります。
単なる文字からデザインされた文字を作成するだけでも、ロゴやタイトルとして十分に効果のあるデザインが完成します。
- 文字の一部を切る
- 文字の一部を塗りつぶす
- 文字に図形を重ねる
- ワンポイントを入れる
- 効果線を追加する

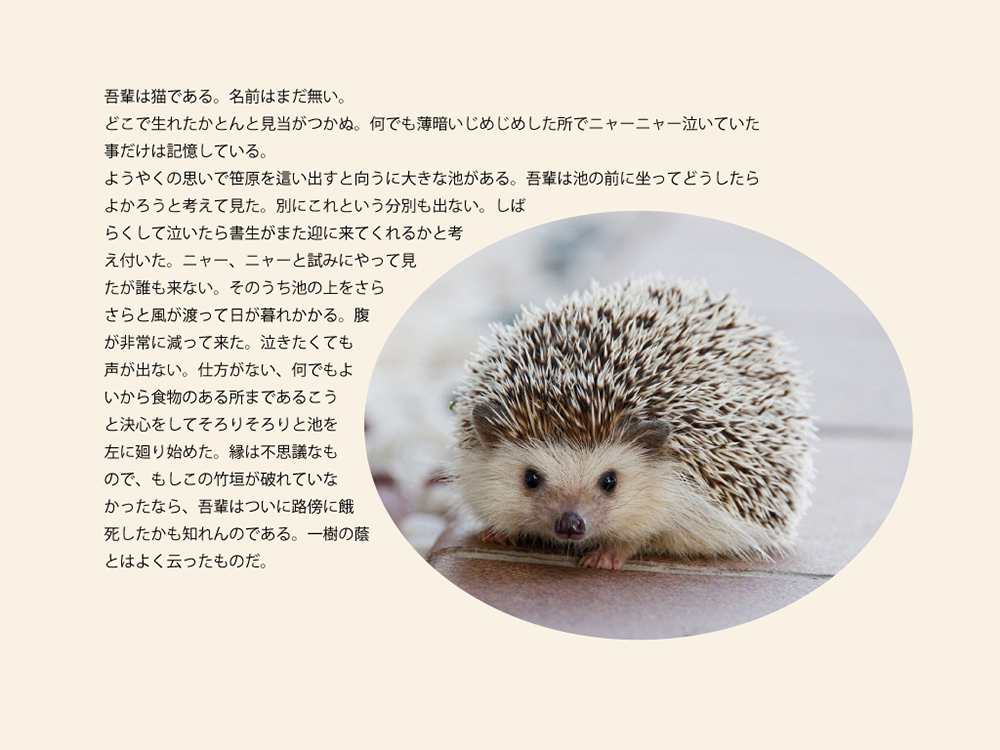
レイアウト配置
Illustrator(イラストレーター)はイラストや図形、文字(文章)を自由にレイアウトできます。
事務系の文章作成ソフトのように、あらかじめ決まった配置パターンの制限を受けません。
文章を画像の形に沿わせたり、文章の両端を揃えずモチーフの形状にしたり、任意に配置できます。
写真やイラストを多用する楽しい読み物の制作に使うことが出来ます。

自由な描画
Illustrator(イラストレーター)には自由に図案をデザインできる描画ツールがあります。
「ペンツール」や、Illustrator(イラストレーター)特有の「パス」の修正・削除機能を持つツールがあり、アイデアを具体的に表現するのにピッタリのツールです。
Illustrator(イラストレーター)はペンタブのように専用のペンを使っての描画も可能ですし、マウス操作で全て描画することも可能です。

Illustrator(イラストレーター)とPhotoshop(フォトショップ)との違い
Illustrator(イラストレーター)以外にも、Adobeの有名なグラフィックソフトにPhotoshop(フォトショップ)があります。
Illustrator(イラストレーター)とPhotoshop(フォトショップ)の違いは主に「画像形式」「表現」の違いとなります。
それぞれの特性を比較すると以下のようになります。
Illustrator(イラストレーター)
- 画像形式:ベクター形式
- 特性:拡大・縮小しても計算上で線が構成されるため、境界線等がぼやけない、柔軟なレイアウト配置が可能
- 表現:図案や文字、柔軟なレイアウト
Photoshop(フォトショップ)
- 画像形式:ラスター形式
- 特性:ドット表示で、拡大すれば画像がぼやける、ぼやけること自体を表現に使用することが可能
- 表現:ブラシ機能なでの絵画的な表現、写真の補正・加工
境目が明確で単純化された図案の作成やレイアウト配置はIllustrator(イラストレーター)。
にじみや濃淡などアナログ的絵画のような表現や写真加工はPhotoshop(フォトショップ)と使い分けましょう。

Illustrator(イラストレーター)のファイルの新規作成・保存
Illustrator(イラストレーター)の基本操作を紹介していきます。
新規作成と保存となります。
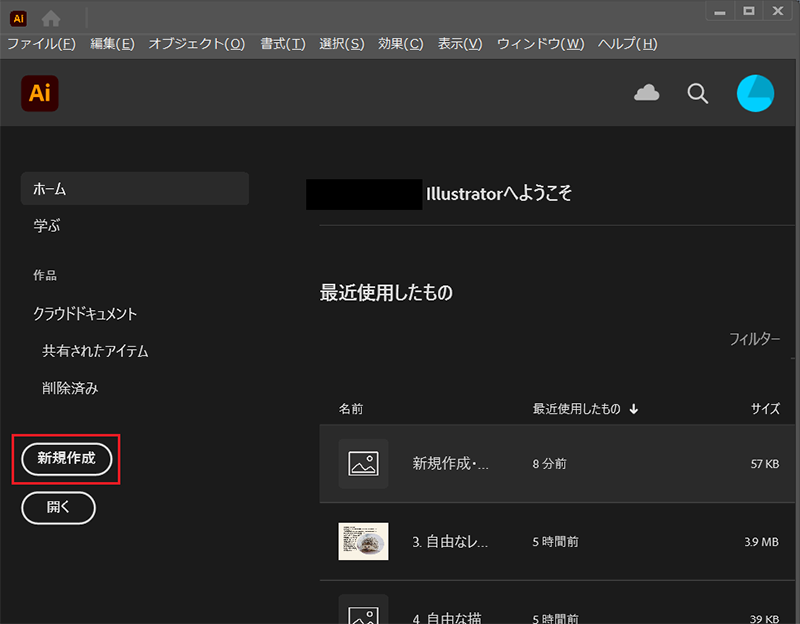
新規作成
Illustrator(イラストレーター)はソフトを立ち上げると黒いワークスペース画面になります。
そのままではすぐ操作を開始できないので、作業画面を作成する作業が必用となります。
ウィンドウ左にある「新規作成」ボタンをクリックします。

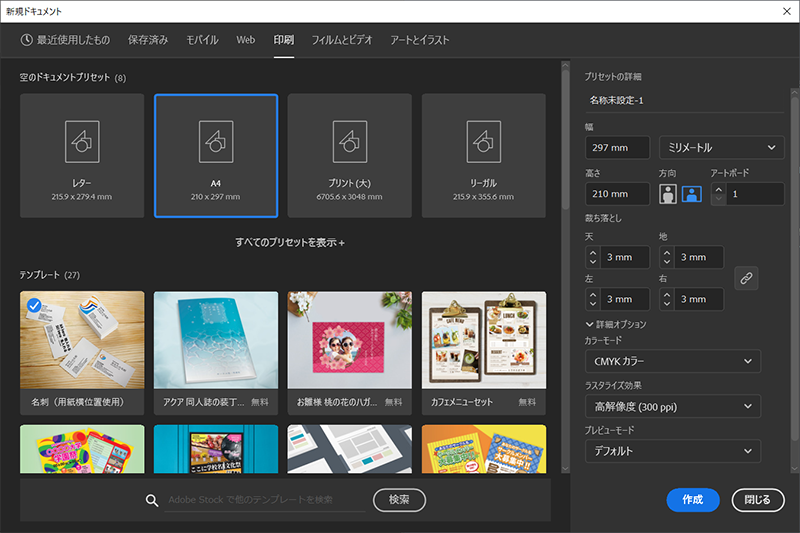
「新規ドキュメント」ウィンドウで、上のメニューから作成対象のメディアとサイズを選択、右手のメニューで縦か横かを決定します。
「新規ドキュメント」ウィンドウには、Illustrator(イラストレーター)で良く使われる基本的な用紙サイズやレイアウトが用意されています。
迷ったらまずは良く使われる「A4」サイズなどを選択しましょう。

保存
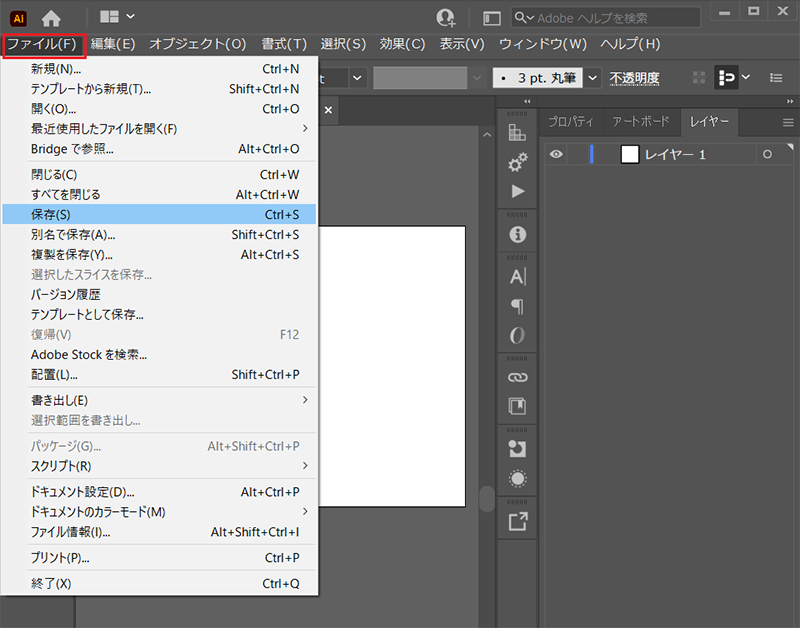
Illustrator(イラストレーター)で作業を保存するには「ファイル」メニューから「保存」を選択し「ファイル名」を入力します。
保存の際に様々な形式が選択できますが、まずは「aiデータ」(拡張子が「.ai」)形式で保存すると良いでしょう。
「aiデータ」とは、Adobe(アドビ)社のIllustrator(イラストレーター)というアプリケーションで作成されたデータ形式の意味となります。
Illustrator(イラストレーター)で使える機能や設定が保存されているので、再度開いた際もスムーズに作業が再開できます。

Illustrator(イラストレーター)の「描画ツール」の使い方や「塗りつぶし」
描画ツールとは基本図形に加え、その他の図形が描けるツールです。
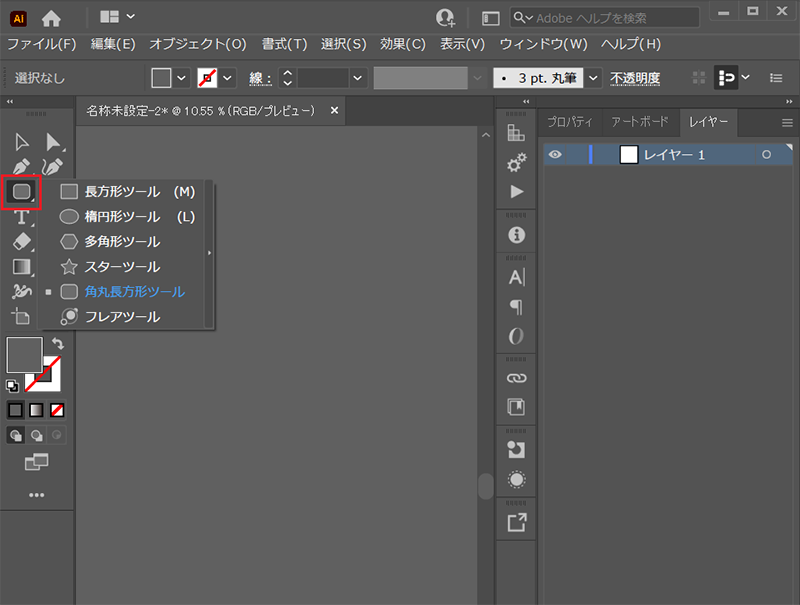
「ツール」の「長方形ツール」(※前回使用したツールによって変化します)アイコンを長押しすると、以下の6つの基本の図形描画のメニューアイコンが表示されます。
- 長方形ツール
- 楕円形ツール
- 多角形ツール
- スターツール
- 角丸長方形ツール
- フレアツール
Illustrator(イラストレーター)描画したい図形のツールをクリックし「アートボード」(「キャンバス」のようなもの)内でドラッグすると描画ができます。
また「描画ツール」の図形を組み合わせることで、シンプルな図案やイラストを作成できます。
ツールの図の位置にあるアイコン(元々は「長方形ツール」があった場所、今回の画像の場合は「各丸長方形ツール」となっています。)
デフォルトは「長方形ツール」で、その後は最後に使用したツールにアイコンが変化します。

描画図形のベタ塗り
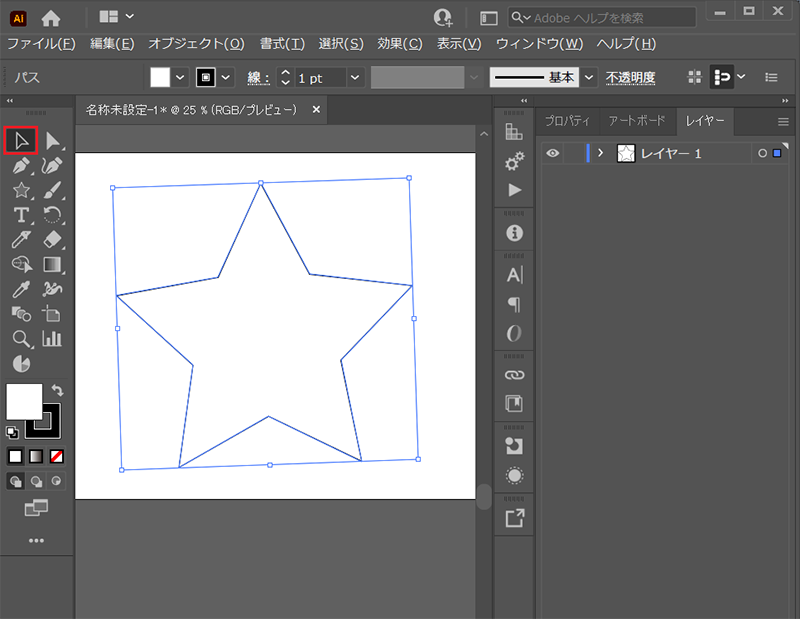
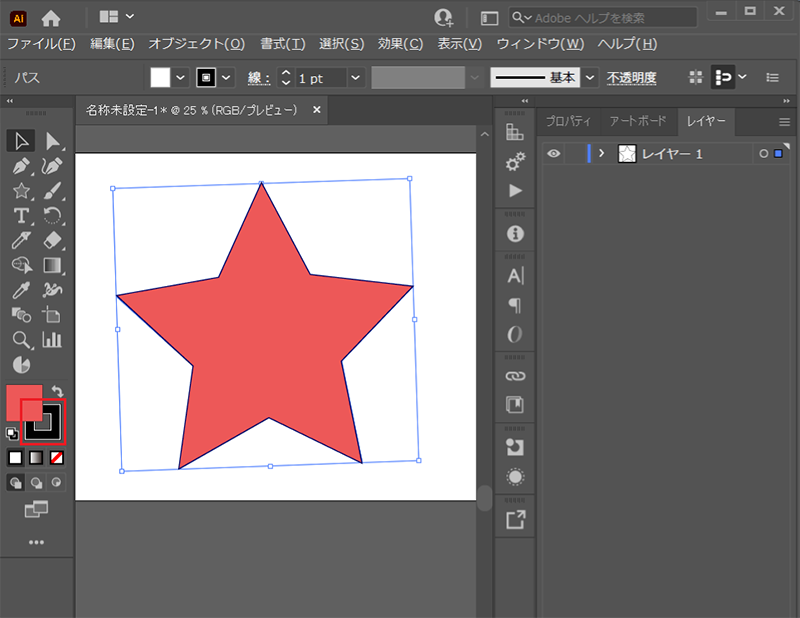
描画ツールの「スターツール」で描画を作成してみました。
この描画図形を塗ってみたいと思います。
ウィンドウ左にある「ツール」から「選択ツール」を選び、描画したオブジェクトを選択(塗りの対象図形をクリック)します。

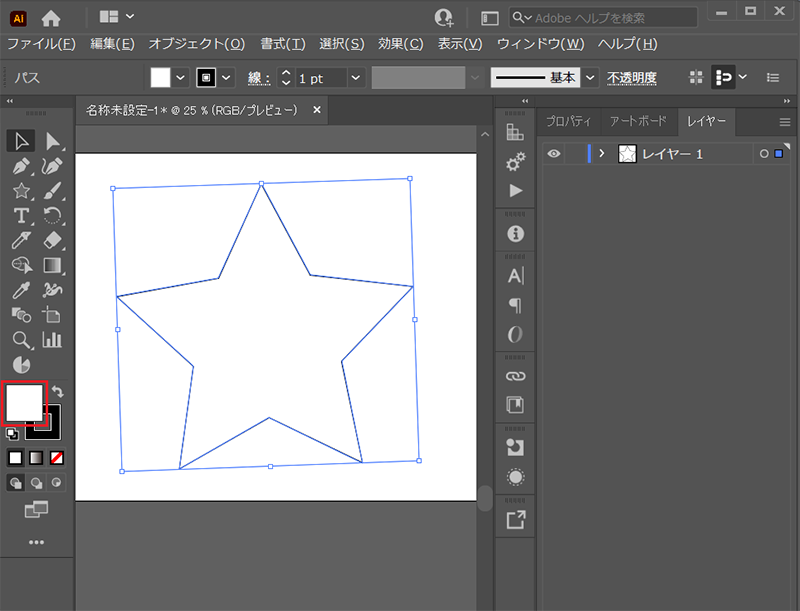
「ツール」の左の列の下の方にある、重なった四角の上の「塗り」ボタンをクリックします。

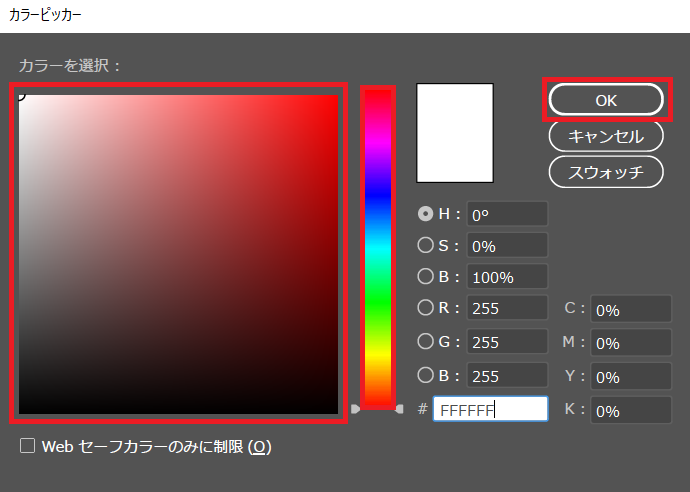
ポップアップの「カラーピッカー」の中央「カラースペクトル」(虹色のバー)をクリックし、ある程度の色を大まかに選びます。
次に左手の「カラーフィールド」から任意の色を選択、右上の「OKボタン」をクリックすると色が塗られます。

「塗りつぶしの色」と一般的に呼ばれる色で図形自体の色が塗られます。
「枠線の色」を変更したい場合は「塗り」の右下にある「線」をクリックして同じように色を指定します。

Illustrator(イラストレーター)の「ペンツール」の使い方
Illustrator(イラストレーター)のペンツールはマウスなどで自由に線を描画できるツールです。
描画ツールに存在しない形や、直線・曲線を描くのに必須のツールです。
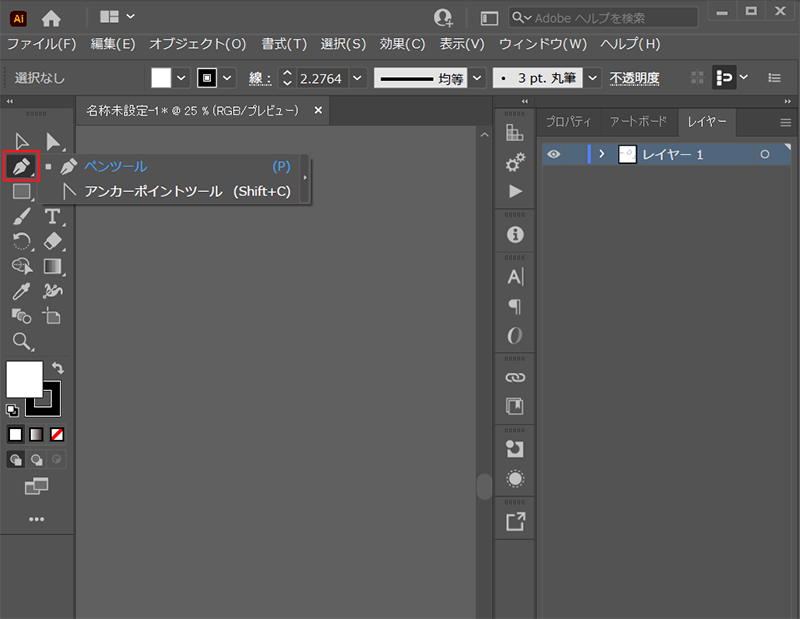
「ツール」の上の方にある「ペン」のマークのアイコンが「ペンツール」となります。

ペンツールのアンカーポイントやパス操作
Illustrator(イラストレーター)のペンツールを使いこなすには「アンカーポイント」と「パス」について理解し、ある程度使いこなす必要があります。
「アンカーポイント」と「パス」を簡単に説明すると以下になります。
- アンカーポイント:線を操作するための「設定用の点」で、アンカーポイントを移動させることで、線をその方向に引っぱったり変形をさせることができる
- パス:線のこと、アンカーポイント同士を結んでいる
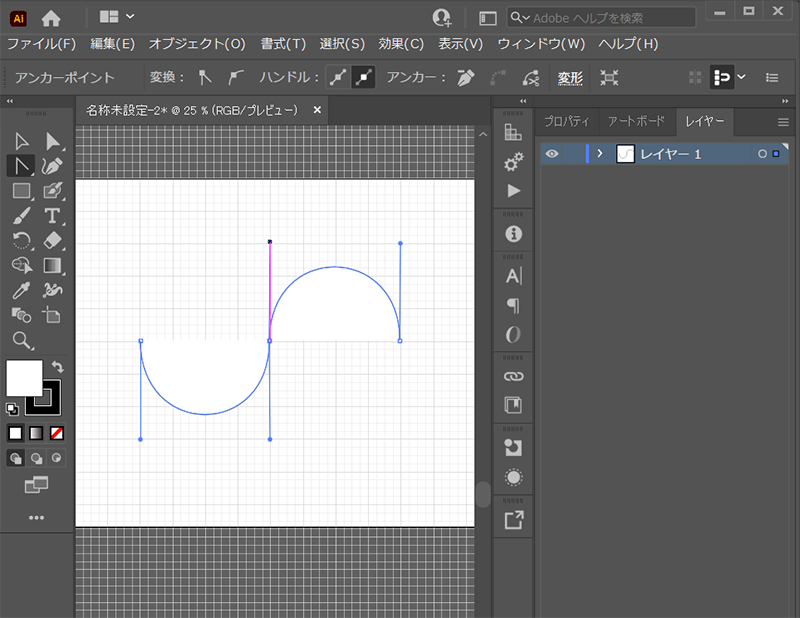
「ペンツール」をクリックしてパス(直線)を作成、次いで「アンカーポイントツール」でパスの調整を行う流れです。
「アンカーポイントの位置」「方向線の長さ・方向」などの操作のコツをつかんでいく必要があります。

Illustrator(イラストレーター)の「選択ツール」「ダイレクト選択ツール」の使い方
Illustrator(イラストレーター)には操作対象のオブジェクト(図形・文字・画像など)を指定する「選択ツール」があります。
2種類の選択ツールの違いは以下の通りです。
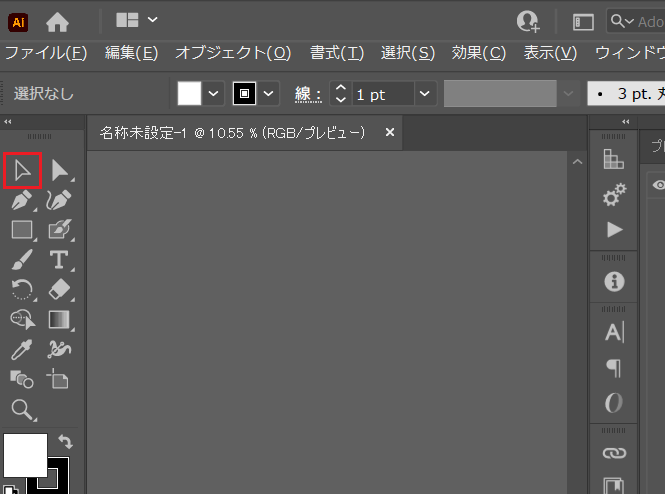
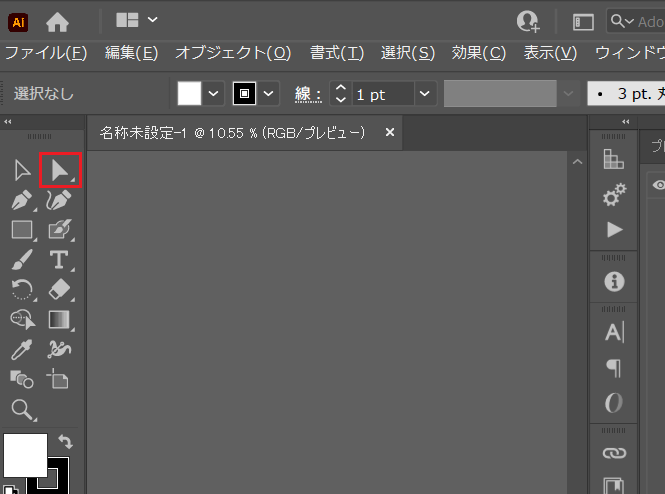
- 選択ツール:オブジェクト「全体」を選択する場合に使う
- ダイレクト選択ツール:オブジェクトの「一部」(アンカーポイントとパス)を選択する場合に使う


「選択ツール」「ダイレクト選択ツール」2つの選択ツールの使い分けの基準は、全体か部分かの違いです。
図形全体の色を塗りたい、図形全体を移動したいなら「選択ツール」を使います。
図形の一部の線などを延長したり、角度や丸みを修正したりしたい場合は「ダイレクト選択ツール」となります。
Illustrator(イラストレーター)の「文字ツール」の使い方
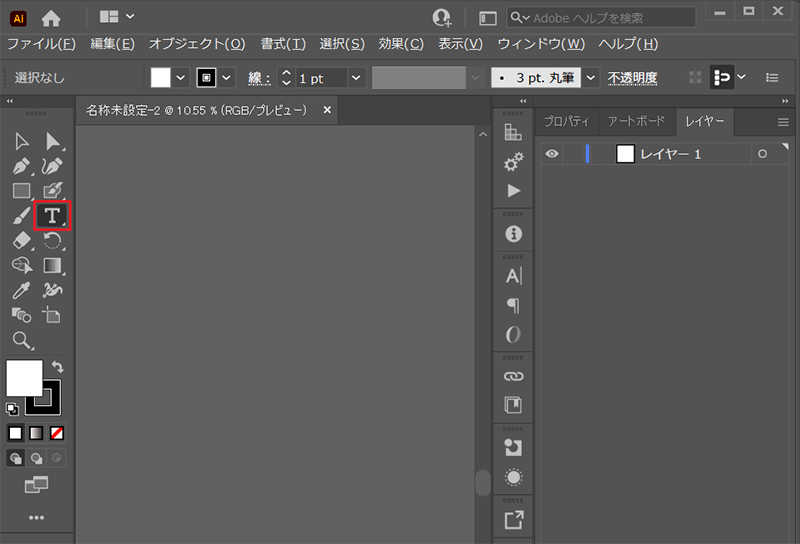
文字ツールは文字入力に使います。
テキストの「T」のアイコンが目印です。
文字ツールは種類がいくつかあり「縦書き」などにも対応をしています。

使い方は文字ツールのアイコンをクリックし、文字を配置したい始点をクリックして入力、もしくはドラッグして文字の範囲を指定して入力します。
Illustrator(イラストレーター)の「レイヤー操作」について
レイヤーは「層」を意味します。
Illustrator(イラストレーター)ではレイヤーごとに各要素を分けて作業し、複数のレイヤーを重ね合わせて一つのファイルにします。
レイヤー分けした方が修正や微調整がしやすく、作業を効率化できるのでおすすめです。
レイヤーを例えると以下の図のように透明なシートが層になっていて、その上に図形や文字を配置するイメージとなります。

Illustrator(イラストレーター)レイヤー操作は「レイヤーパネル」から行います。

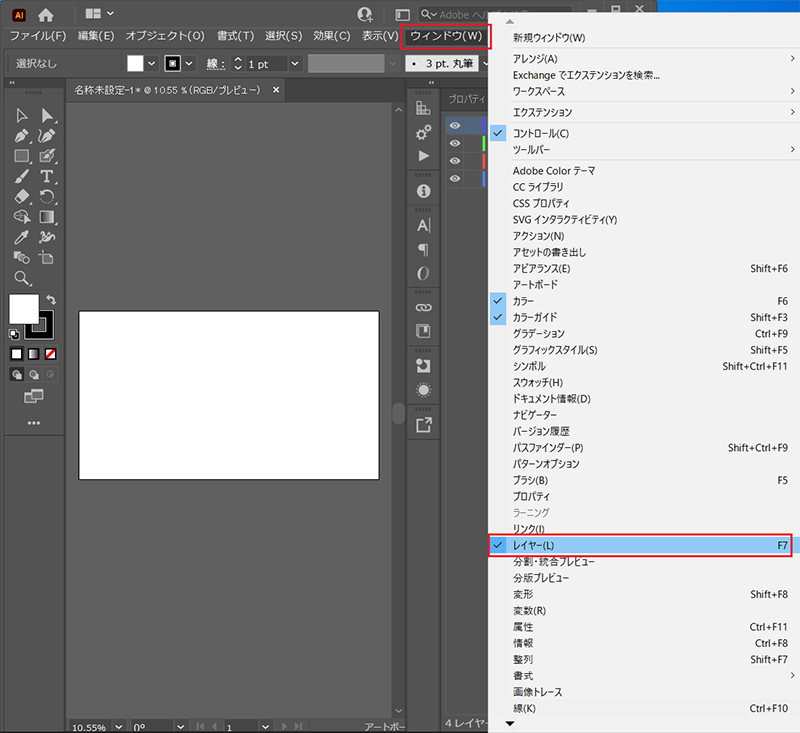
表示されていない場合は「ウィンドウ」メニューの中から「レイヤー」をクリックして表示させます。

レイヤーパネルの使い方の基本は以下のような種類があります。
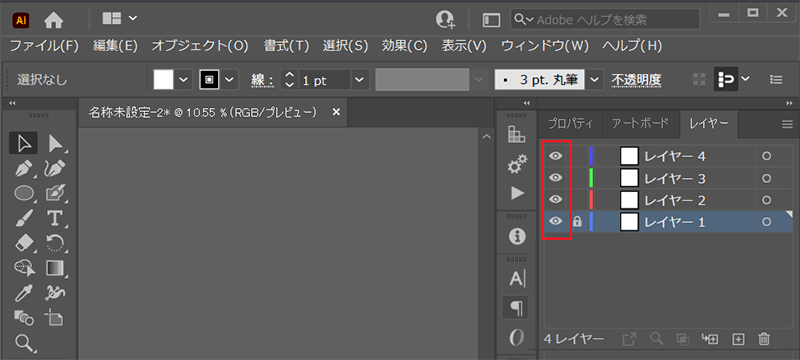
レイヤーの表示・非表示
レイヤーの表示、非表示の切り替えを行います。
作業しているレイヤー以外を非表示にして、作業をしやすくするなどの用途で使います。

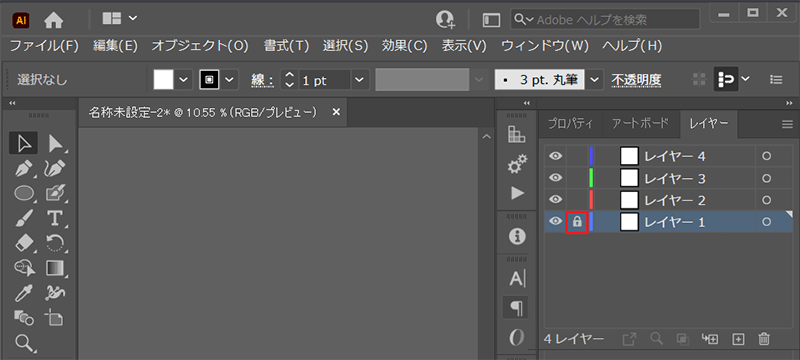
レイヤーのロック
レイヤーを編集不可能にしてロックをかけます。
重なり合っている図形の一部に対して選択や編集をしたくない、誤って消してしまいたく無いなどの場合に使用します。

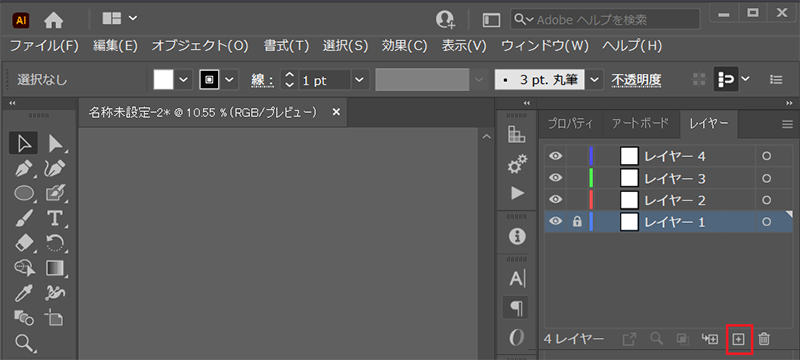
レイヤーの作成
新たなレイヤーを作成します。
ご自身が管理しやすい単位で新規のレイヤーを作成することがおすすめです。

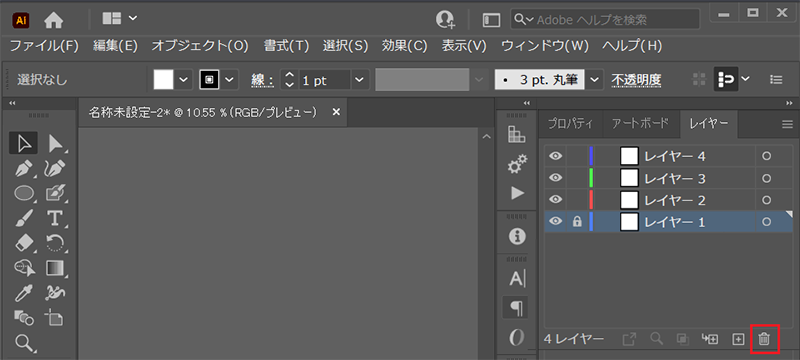
レイヤーの削除
レイヤーの削除を行います。
想定外の図形が消えたりしていないか、注意しながら使用しましょう。

Illustrator(イラストレーター)の「画像の埋め込み」について
制作物の印刷を外部の印刷業者へ依頼する場合「画像の埋め込み」を求められることがあります。
Illustrator(イラストレーター)の基本設定では画像を「リンク」形式で管理しています。
リンクの形式のままで、外部の印刷業者などにデータを渡すと「リンク切れ」の状態で画像が表示されない状況となります。
画像の埋め込みとは、リンクの状態ではなく、ファイルそのものに画像を埋め込んで一体化させる状態にすることです。
画像の埋め込みを行うことで、Illustrator(イラストレーター)のプレビューに画像が外部の印刷業者でも表示される状態になります。
すると「リンク切れ」による画像抜けのトラブルがなくなり、スムーズに印刷に進めます。
画像の埋め込みの方法
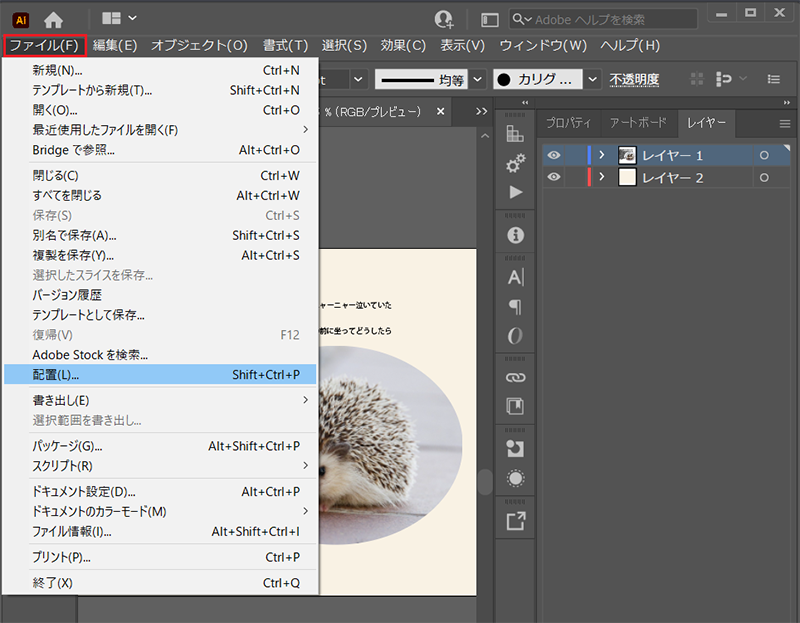
「ファイル」メニューから「配置」を選択します。

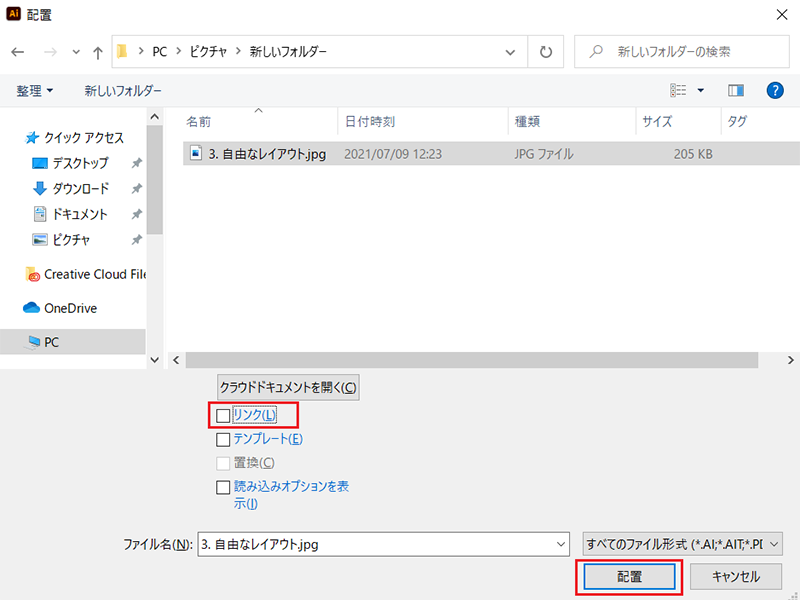
「配置」のウィンドウで埋め込みたい画像を指定します。
左下の「リンク」のチェックボックスを外し、右下の「配置」ボタンのクリックで埋め込みが完了します。

画像の埋め込みにあたって、以下の2点に注意しましょう。
- Illustrator(イラストレーター)のファイル(Ai形式)のサイズが大きくなる
- 元々の画像素材を編集しても反映されなくなる
「リンク形式」の状態だと外部の業者などでは表示されないのなら、なぜ「リンクの形式」が基本となっているのか?と思うかもしれません。
作業しているパソコン内だけで印刷まで完結するのなら「リンク形式」の方が制作のデータのみで済み、画像等はリンクで表示しているだけとなり、ファイルのサイズが少なくて済むためです。
「埋め込み形式」で作成をすると、製作中のデータに画像のデータを含め保存されるため、ファイルのデータ量が大きくなっていきます。
なるだけファイルの量が増大化しないという点では「リンク形式」の方が優れている面があります。
「埋め込み形式」と「リンク形式」の使い分けは簡単に以下のように覚えておくと良いでしょう。
- 外部へデータを渡す予定がある:画像は「埋め込み形式」で対応
- 自分のパソコンのみでしか使用しない:画像は「リンク型式」で対応
Illustrator(イラストレーター)で外部の業者での印刷を前提とした制作なら、あらかじめ画像は「埋め込み形式」で対応するようにしましょう。
Illustrator(イラストレーター)の「アウトライン化」について
Illustrator(イラストレーター)のデジタル文字は「フォント」という、決まった文字デザインに沿って表示されます。
フォントはインストールが必要なため、あるフォントが制作用のパソコンで表示できても、その他のパソコンでは表示できない場合があります。
こだわったデザインフォントを使用しても、他のパソコンでは別のフォントに変わってしまう可能性があります。
そのため、制作を分担して行ったり、印刷の依頼時に正確に表示されないなどの問題が発生する場合があります。
これを回避するために「アウトライン化」を行い、文字をオブジェクト(図形)にする方法があります。
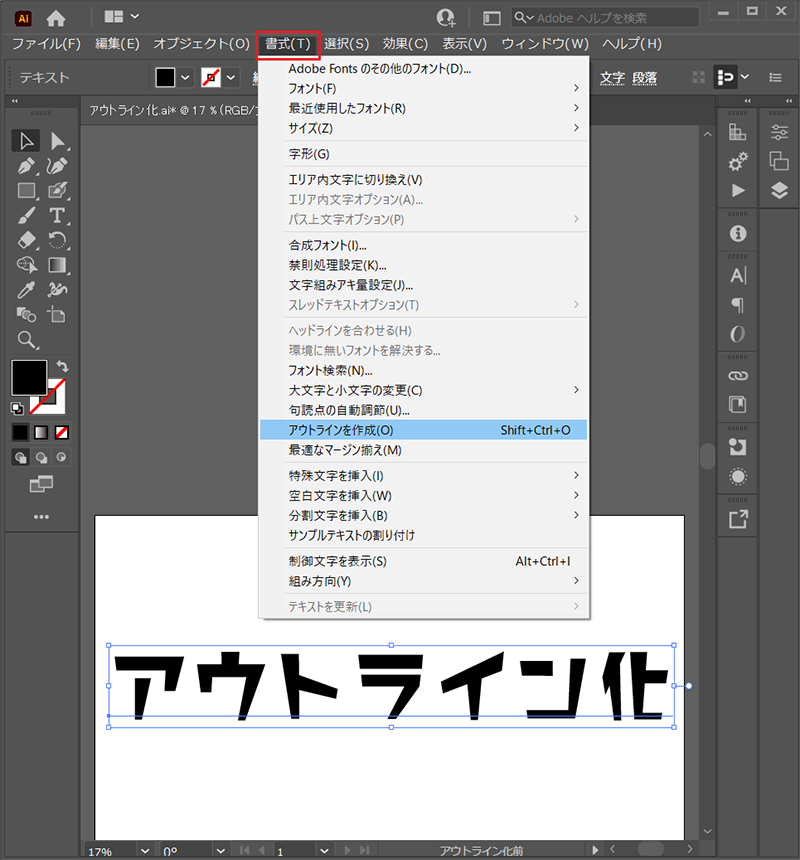
アウトライン化の方法
文字を選択し「書式」メニューから「アウトラインを作成」を選択すればOKです。

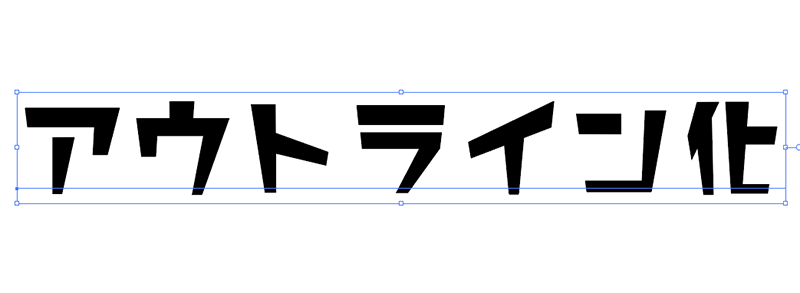
アウトライン化した後は「ダイレクト選択ツール」で文字を選択してみましょう。
一見文字に見えますが、アウトライン化前とアウトライン化後では「アンカーポイント(点)」と「パス(線)」の集まりとなって、図形化したことがわかります。
- アウトライン化前

- アウトライン化後

まとめ
Illustrator(イラストレーター)とはどのようなものかについて紹介をしてきました。
Illustrator(イラストレーター)基本から、印刷用に知っておいた方がよい設定内容まで幅広い内容となっていますが、今回紹介したものは一部の機能となります。
Illustrator(イラストレーター)全ての機能を知る必要は無いので、ある程度使いたい機能からおぼえていくようにすればよいでしょう。
そうすることで、段々とデザインを具体的に作成したり、広告やチラシの作成や図表の作成をしたりすることが可能となります。
Illustrator(イラストレーター)を使うなら、高スペックのクリエイター向けのパソコンをおすすめします。
ドスパラではIllustrator(イラストレーター)をはじめとするクリエイター向けパソコン「Adobe CC 推奨スペックパソコン」や、クリエイター用タブレット「レイトレックタブ」をご用意しております。
是非一度ご覧ください。








 Adobe CC 推奨スペックパソコン
Adobe CC 推奨スペックパソコン クリエイター用タブレット「レイトレックタブ」
クリエイター用タブレット「レイトレックタブ」